今回は、前回の導入編からの続きになります。まだ導入編を読んでないという方はまずそちらをご覧になってみてください。
Shinyの構成
Shinyは、基本的には、ユーザーインターフェースを定義するui.Rとサーバー側の処理を行うserver.Rの2つのファイルから構成されます。 前者にて、ユーザーインターフェースのレイアウト等の見た目の部分を記述し、後者にて、インターフェースにて表示する情報を計算する部分を記述します。
ディレクトリを作って、これらのファイルを置いて、ワーキングディレクトリに設定したら、runApp()を実行するだけで、画面が表示されます。最近では、ui.Rとserver.Rのファイルをapp.Rというひとつのファイルでまとめて記述できるようにもなっています。その場合には、app.Rの中で、uiとserverを記述して、shinyApp(ui, server)を記述の上、実行すれば、同じように画面が出てきます。
Shinyをつかってみる
今回は、Shinyを使ったダッシュボードを簡単に作れるshinydashboardも合わせてインストールし、app.Rでひとつにまとめた例で試してみましょう。
Rを立ち上げて、まず、shinyとshinydashboradをインストールします。
install.packages(‘shiny’) install.packages(‘shinydashboard’)
以下を実行すると、twitter Bootstrapライクなレイアウトのダッシュボード画面が表示されます。
app.R
library(shiny) library(shinydashboard)
ui <- dashboardPage( dashboardHeader(), dashboardSidebar(), dashboardBody() )
server <- function(input, output) { }
shinyApp(ui, server)

UI部分は、基本的に以下の構成をしています。サーバー側は何も記述していません。
- dashboardHeader:ヘッダー部分。
- dashboardSidebar:サイドバー部分。メニューを複数並べることができます。
- dashboardBody:ボディ部分。こちらにレポートを表示します。
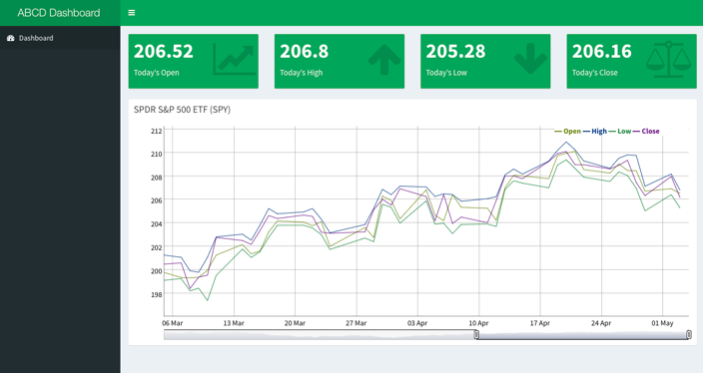
実際にデータを取得して、ダッシュボードを作ってみましょう
サンプルの説明
- Yahoo! FinanceからSPDR S&P 500 ETF (SPY)の過去の価格データを時系列に取得。
- 今日の始値、高値、安値、終値を表示。
- 過去100日間のデータを時系列的にグラフ化。
- グラフにはRangeSelectorを設定する。
Webの情報を取得する際に用いるRCurlパッケージと、時系列データを扱う際に便利なxtsパッケージ、グラフを描画するdygraphsパッケージをインストールします。
install.packages(‘RCurl’) install.packages(‘xts’) install.packages(‘dygraphs’)
以下を実行します。
app.R(データ取得部分)
library(xts) library(RCurl)
url <- getURL(“http://ichart.finance.yahoo.com/table.csv?s=SPY")
data <- read.csv(text = url) data <- data[1:100,c(1,2,3,4,5)] TodaysOpen <- data[1,2] TodaysHigh <- data[1,3] TodaysLow <- data[1,4] TodaysClose <- data[1,5]
data.xts<-as.xts(read.zoo(data))
app.R(uiとserver部分)
library(shiny) library(shinydashboard) library(dygraphs)
ui <- dashboardPage(skin=”green”, dashboardHeader(title = “ABCD Dashboard”),
dashboardSidebar( sidebarMenu( menuItem(“Dashboard”, tabName = “dashboard”, icon = icon(“dashboard”)) ) ), dashboardBody(skin=”green”, tabItems( tabItem(tabName = “dashboard”, fluidRow( valueBoxOutput(“open”, width = 3), valueBoxOutput(“high”, width = 3), valueBoxOutput(“low”, width = 3), valueBoxOutput(“close”, width = 3) ), fluidRow( box( title = “SPDR S&P 500 ETF (SPY)”, width = 12, solidHeader = TRUE, dygraphOutput(“dygraph_data”) ) ) ), tabItem(tabName = “dashboard”) ) ) )
server <- function(input, output) {
output$open <- renderValueBox({
valueBox(
paste0(round(TodaysOpen, digits=2)),
“Today’s Open”,
icon = icon(“line-chart”),
color = “green”
)
})
output$high <- renderValueBox({
valueBox(
paste0(round(TodaysHigh, digits=2)),
“Today’s High”,
icon = icon(“arrow-up”),
color = “green”
)
})
output$low <- renderValueBox({
valueBox(
paste0(round(TodaysLow, digits=2)),
“Today’s Low”,
icon = icon(“arrow-down”),
color = “green”
)
})
output$close <- renderValueBox({
valueBox(
paste0(round(TodaysClose, digits=2)),
“Today’s Close”,
icon = icon(“balance-scale”),
color = “green”
)
})
output$dygraph_data <- renderDygraph({
dygraph(data.xts) %>%
dyRangeSelector(
height = 20,
strokeColor = “”,
dateWindow = c(format(as.Date(format(Sys.time(),”%Y-%m-%d”))-60), format(Sys.time(),”%Y-%m-%d”))
)
})
}
shinyApp(ui, server)
それなりのデザインのダッシュボードができあがります。

MySQLにつないで、KPIのダッシュボードを作るには?
DAUの時系列データをグラフ化したい
ここでは、daily_user_loginというMySQLのテーブルにユーザーのログイン情報が、日付(date)とユーザーID(user_id)と共に格納されていることを想定します。
以下のように、ご自身のMySQLのデータベースに接続して、上記のdata.xts部分を変更すれば、DAUを時系列的に表示するダッシュボードを簡単に作ることができます。(上記のサンプルをそのまま使うのであれば、uiとsever部分のvalueBoxに関連する部分を取り除いてください)。
library(RMySQL)
md <- dbDriver(“MySQL”) con <- dbConnect(md,dbname=*****, user=*****, password=*****, host=*****, port=*****) query=”select date, count(distinct user_id) as dau from daily_user_login group by date;” query.result <- dbSendQuery(con, query) query.result <- fetch(query.result,-1) data.xts<-as.xts(read.zoo(query.result))
その他にも、ご自身で集計しているKPIをサイドバーを拡張したりして追加していけば、見たい情報をまとめたそれなりのダッシュボードをRのみで開発することができます。shinydashboardについては、RStudio社のサイトに情報がまとまっているので、参考になります。
関連記事
-
【社員インタビュー】既存スマホアプリをFlutterに切り替・・・
− まずは簡単に自己紹介お願いします 宮木: 宮木修平と申します。スマートドライブでモバイルアプリエンジニアをやっています。受託開発企業、モバイルアプリ開発パッケージの運営企業を経て、スマートドライ … 詳しく読む

-
【社員インタビュー】”間を繋ぐ”ことがモビリティデータコンサ・・・
スマートドライブでモビリティデータコンサルタントとして活躍する山本ですが、意外にもそのキャリアはデータアナリストやサイエンティストからスタートしたものではありません。様々な業界でのマーケティングやDW … 詳しく読む

-
API開発はユーザーとの距離があるからこそ、顧客理解が重要
スマートドライブには様々なバックグランドを持った社員が多く働いています。この記事ではフィンランド出身のバックエンドエンジニアについて紹介します。 日本で働きたいと思った理由、来日してからの苦労、そし … 詳しく読む